Responsive web design benefits
Did you know that a whopping 72% of individuals actually prefer websites with mobile-friendly navigation? This fascinating statistic comes straight from Google’s extensive research.
It’s clear that optimizing your website for mobile devices is crucial in today’s digital age.
In this article, I am going to describe what responsive web design is, how it works, what are the benefits of responsive web design and examples of responsive web design. Let’s dive into detail.
What is responsive web design?
Responsive web design is a design approach that ensures a website’s layout and content adapt to different screen sizes and devices.
It aims to provide an optimal viewing experience for users, regardless of whether they are accessing the website on a desktop computer, tablet, or smartphone.
One example of responsive web design is when a website’s layout adjusts automatically when viewed on a smaller screen.
For instance, if you visit a responsive website on your desktop computer and then resize the browser window to a smaller size, you will notice that the content rearranges itself to fit the new screen dimensions. This ensures that the website remains readable and usable, without the need for excessive scrolling or zooming.
Another example is when you access a responsive website on your smartphone. The website’s layout will adapt to the smaller screen size, making it easier to navigate and interact with the content.
Elements such as menus, images, and text will resize and reposition themselves to provide a seamless user experience. This flexibility in design allows the website to cater to a wide range of devices and screen sizes, enhancing accessibility and user satisfaction.
How to make responsive web design?
One way to achieve responsive web design is by using CSS media queries to set different styles based on the screen size.
For example, a website may have a three-column layout on a desktop screen, but when viewed on a smaller screen like a smartphone, the columns will stack vertically to ensure readability and usability.
Flexible grids and layouts are another important component of responsive web design. Instead of using fixed pixel widths for elements, designers use percentages or relative units like em or rem to allow the website to adapt to different screen sizes. This ensures that the website’s layout remains consistent and visually pleasing across devices.
Images also play a significant role in responsive web design. Instead of using fixed-width images, designers use CSS techniques to make images resize proportionally based on the screen size.
This prevents images from being too large or too small on different devices, maintaining the overall aesthetic of the website.
Media queries, flexible grids, and proportional images are just a few techniques used in responsive web design. Other considerations include font sizes, navigation menus, and touch-friendly elements.
By implementing these techniques, designers can create websites that provide a seamless user experience regardless of the device being used.
10 benefits of responsive web design for your business
Let’s see the importance of responsive web design in detail.
Improved SEO rankings
Responsive web design offers numerous benefits when it comes to improving SEO rankings.
Firstly, having a responsive website means that it can adapt and provide a seamless user experience across different devices, such as desktops, tablets, and smartphones. This is crucial because search engines like Google prioritize mobile-friendly websites in their search results.
Secondly, responsive web design eliminates the need for duplicate content on separate mobile and desktop versions of a website, which can negatively impact SEO.
By having a single URL for all devices, it consolidates the website’s authority and makes it easier for search engines to crawl and index the content.
Moreover, responsive web design encourages you to spend more time on the website, reducing bounce rates and increasing engagement metrics, which are important factors for search engine rankings.
Optimized mobile traffic
Responsive web design is crucial for optimizing mobile traffic because it allows websites to adapt to different screen sizes and resolutions, ensuring a seamless user experience across all devices.
By using responsive design techniques, such as flexible grids and media queries, websites can automatically adjust their layout and content to fit the screen size of the device being used.
This means that you can easily access and navigate a website on your mobile devices without having to zoom in or scroll horizontally, leading to increased engagement and conversions.
Moreover, responsive web design can improve a website’s search engine rankings, as Google prioritizes mobile-friendly websites in its search results. Overall, responsive web design is essential for maximizing mobile traffic and providing you with a positive browsing experience.
Resolving duplicate content troubles
Responsive web design is advantageous in resolving duplicate content issues because it allows for a single URL for each piece of content, regardless of the device being used to access it.
This means that there is no need to create separate URLs for desktop and mobile versions of a website, which can often lead to duplicate content problems.
With responsive design, the content automatically adjusts to fit the screen size of the device, ensuring a consistent user experience across all platforms. This not only helps in avoiding duplicate content issues but also improves SEO by consolidating page ranking signals.
Moreover, responsive web design simplifies content management and reduces the risk of errors that can occur when managing multiple versions of the same content.
Enhance brand uniformity
Responsive web design plays a crucial role in enhancing brand consistency by ensuring that a website’s appearance and functionality remain consistent across different devices and screen sizes.
This consistency helps to establish a strong and recognizable brand identity, as you can easily recognize and associate the website’s design elements with the brand.
By providing a seamless user experience, responsive web design also helps to build trust and credibility with the audience, as they can rely on a consistent and reliable browsing experience regardless of the device they are using.
This consistency in branding not only improves your engagement but also reinforces your brand’s message and values, ultimately leading to improved brand recognition and loyalty.
Increased conversion rates
Responsive web design plays a crucial role in boosting conversion rates by providing a seamless user experience across different devices.
When a website is responsive, it automatically adjusts its layout and content to fit the screen size of the device being used.
This ensures that you can easily navigate and interact with the website, regardless of whether you are are using a desktop computer, tablet, or smartphone.
Faster loading time
Responsive web design benefits in loading times by optimizing the delivery of content. For example, a responsive website may prioritize the loading of essential content first, such as text and basic functionality, before loading secondary elements like images or videos.
This progressive loading approach ensures that you can access the core content quickly, even if other elements take longer to load. This not only improves loading times but also enhances the overall user experience.
To illustrate the benefits of responsive web design in faster loading times, let’s consider an example. Imagine a news website that is not responsive and has separate versions for desktop and mobile devices.
When you access the website on your mobile device, you are redirected to the mobile version, which may have limited functionality and a simplified layout.
This redirection process adds extra loading time and can be frustrating. On the other hand, with responsive web design, the website would automatically adapt to your device, eliminating the need for redirection and providing a seamless experience with faster loading times.
Reduces maintenance needs
Responsive web design rwd offers numerous benefits, one of which is the lower maintenance needs it brings to your website.
By implementing a responsive design, you can ensure that your website adapts seamlessly to different screen sizes and devices, eliminating the need for separate versions or constant updates.
For instance, instead of maintaining a separate mobile website, a responsive design allows you to have a single website that automatically adjusts its layout and content based on the user’s device.
This not only saves time and effort in maintaining multiple versions but also reduces the chances of inconsistencies or errors that may arise from managing different websites.
With responsive web design, you can streamline your website maintenance process and focus on delivering a consistent user experience across all devices.
Easier analytics reporting
Responsive web design supports the integration of other technologies and tools into analytics reporting. For example, it allows for the incorporation of interactive elements such as filters, search bars, and drill-down capabilities, which enhance the user’s ability to explore and manipulate the data.
This flexibility enables you to customize your analytics experience and gain deeper insights from the available data.
Responsive web design enhances the overall user experience when interacting with analytics reporting. By providing a consistent and intuitive interface across devices, you can seamlessly navigate through the data, access different reports, and perform various actions.
This improves efficiency and productivity, as users can easily find the information they need and make data-driven decisions more effectively.
Incredible social shares
Responsive web design can lead to increased social shares because it allows users to easily access and share content across various devices. For example, if a website is responsive, users can easily share an interesting article or product on social media platforms like Facebook or Twitter from their smartphones, tablets, or desktop computers.
This seamless experience encourages more social sharing, which can ultimately lead to increased visibility and engagement for the website or brand.
Improved browsing experience
Responsive web design plays a crucial role in improving usability and customer experience by providing a more flexible and adaptive approach to website design.
This ultimately leads to higher user satisfaction, increased engagement, and ultimately, better business outcomes. For example, a responsive website will automatically adjust its layout and content to fit the screen size of the device being used.
This eliminates the need for you to constantly zoom in and out or scroll horizontally to view the content, making it more convenient and user-friendly.
Moreover, responsive design can also improve loading times and overall performance, which further enhances the user experience.
Responsive web design examples
Responsive web design is a crucial aspect of modern web development, as it ensures that websites adapt and display properly on various devices and screen sizes.
There are numerous examples of responsive web design that showcase its effectiveness. Let’s see.
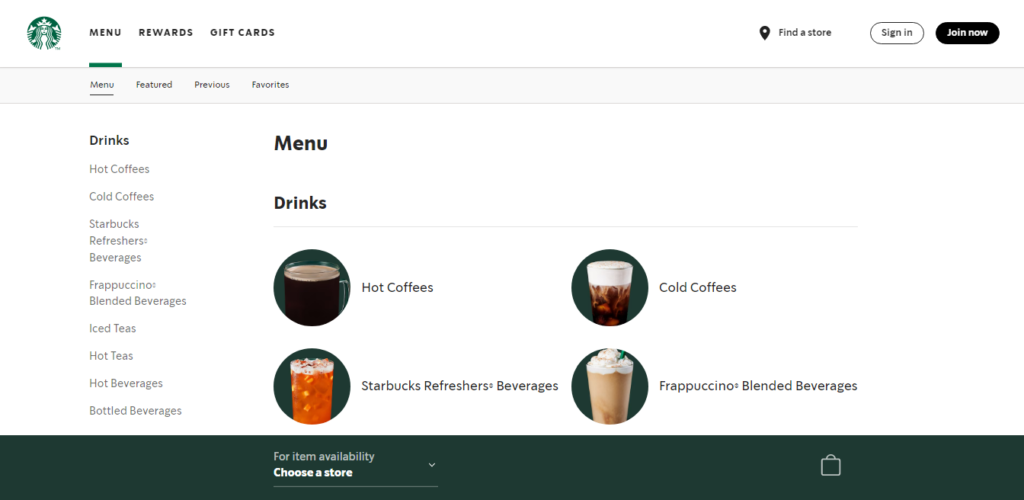
For instance, the website of Starbucks is a great example of responsive design, as it seamlessly adjusts its layout and content to fit different screen sizes, whether it’s viewed on a desktop, tablet, or smartphone and provides social sharing options and enables locate or search your near shops that increases conversion rates.

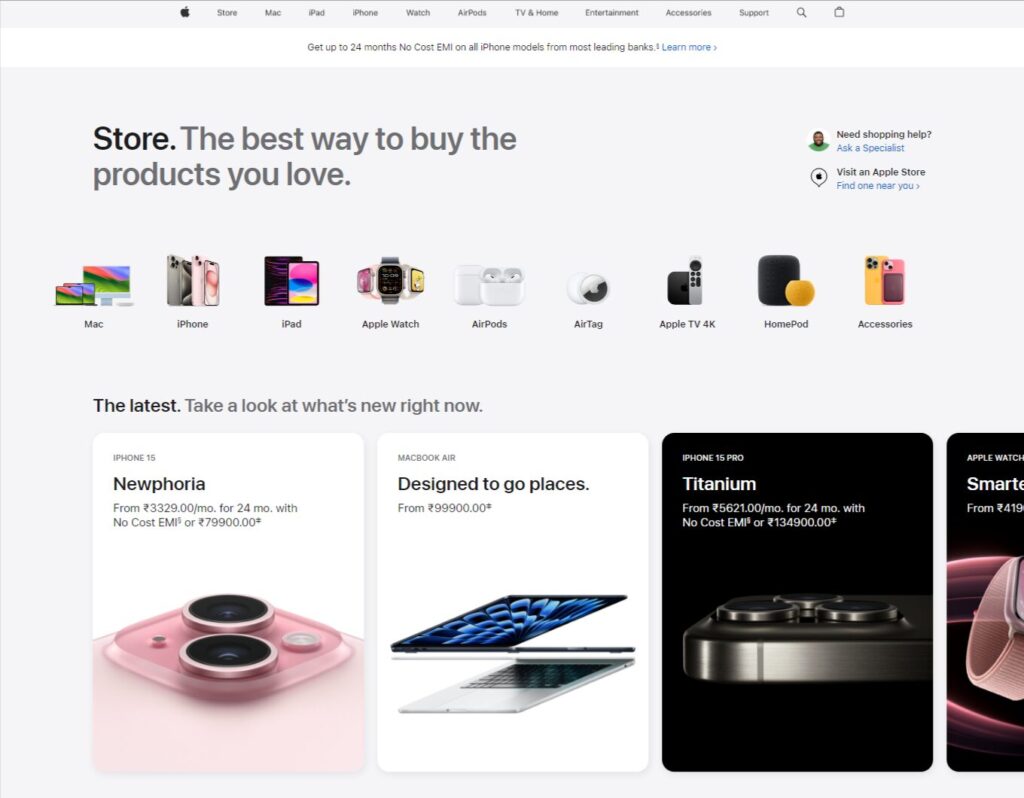
Apple’s website, for example, adjusts its layout and content based on the device being used, ensuring that you can easily navigate and access information with faster loading speed and improved UX designs that attracts everyone.

Craft your responsive web design right away!
Responsive web design is crucial in today’s digital landscape where you access websites from a variety of devices with different screen sizes.
With the increasing popularity of smartphones and tablets, it is essential for websites to be easily accessible and visually appealing on these devices.
In the last quarter of 2022, smartphones accounted for a staggering 59.16% of website traffic worldwide.
We understand the importance of having a responsive website for your business at Rainx, and we believe that you shouldn’t have to break the bank for it. Rainx offers a brand new, tailor-made responsive website.
Get in touch with us to secure a top-notch, adaptable responsive web design for your business.